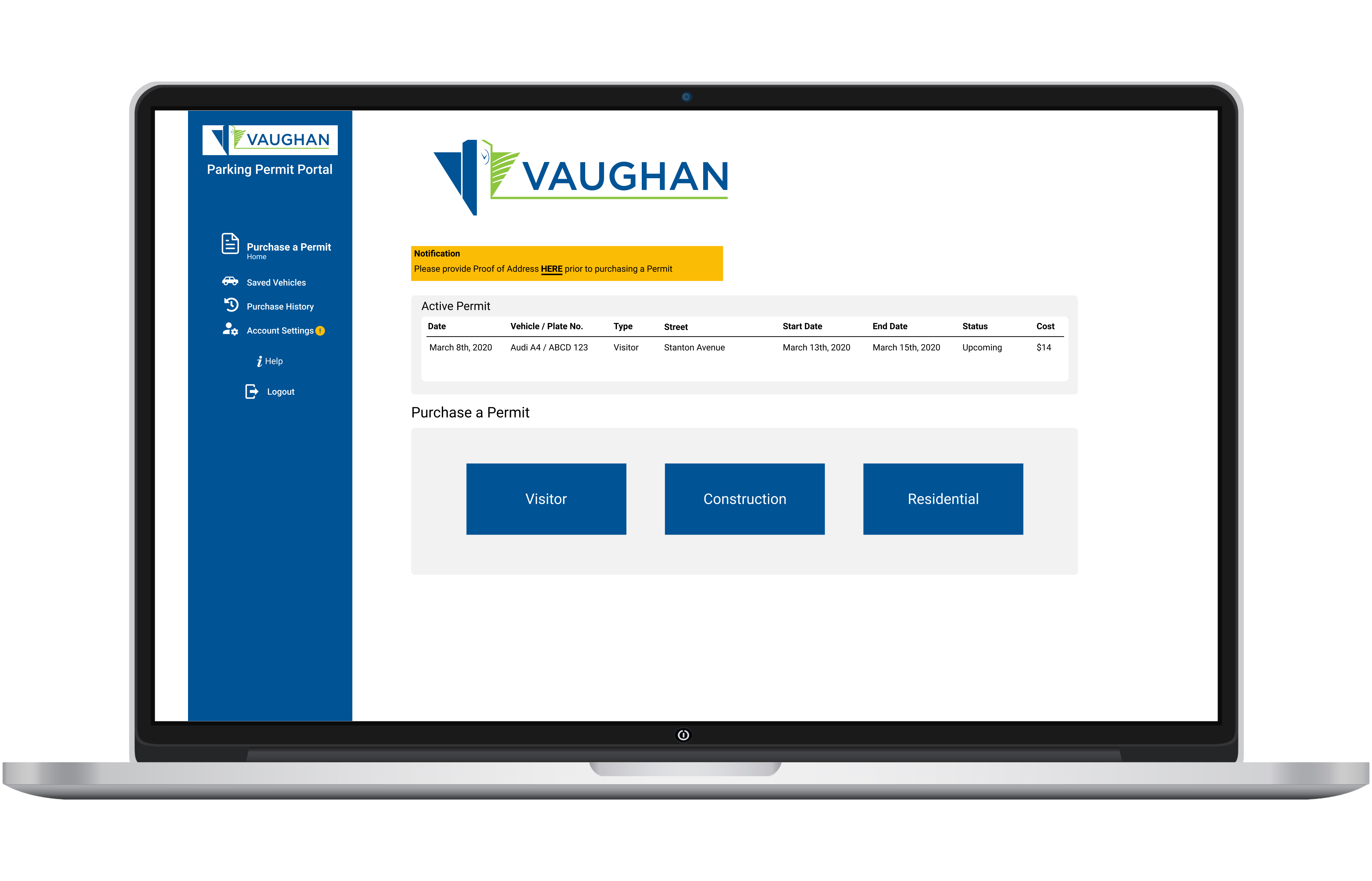
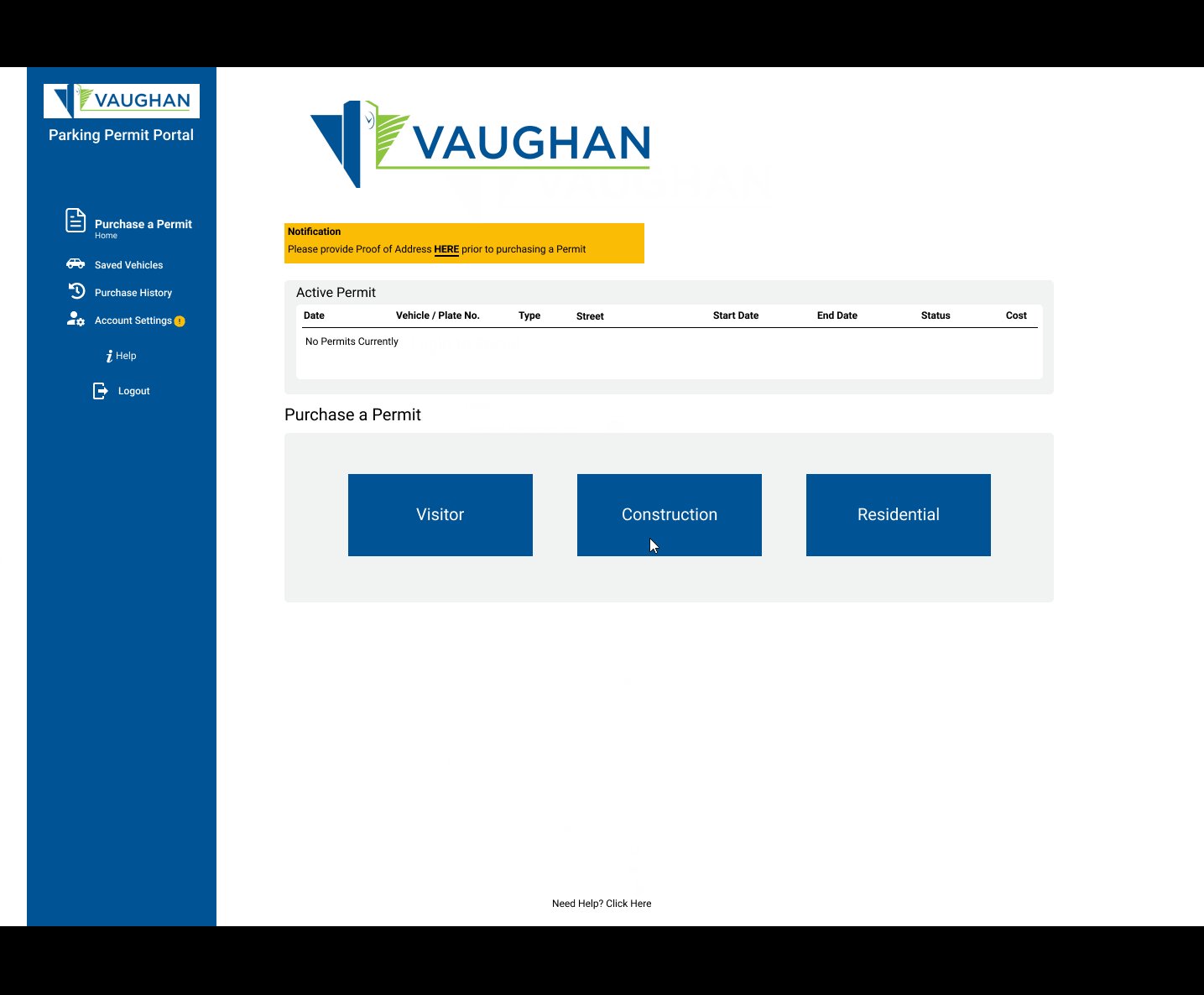
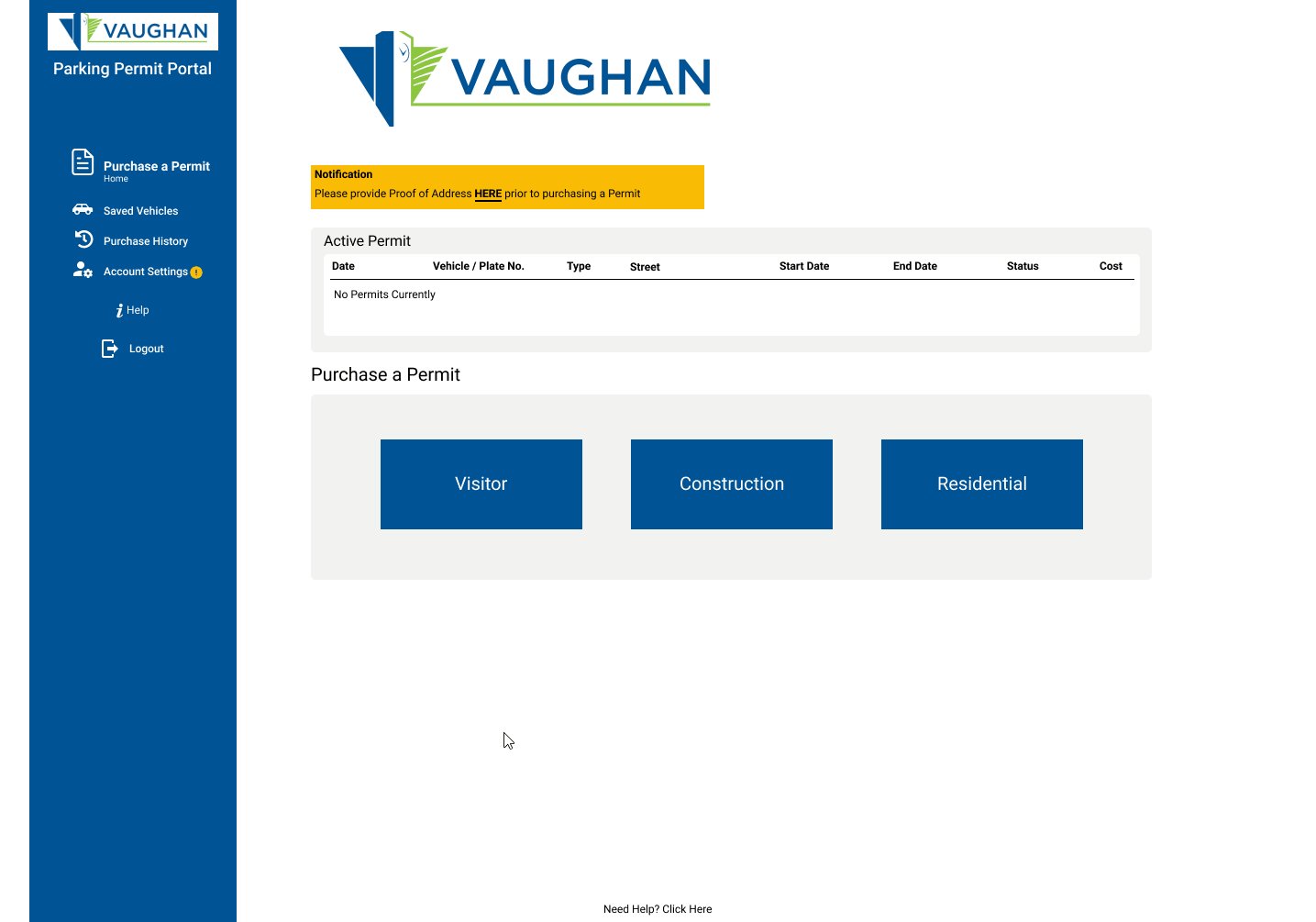
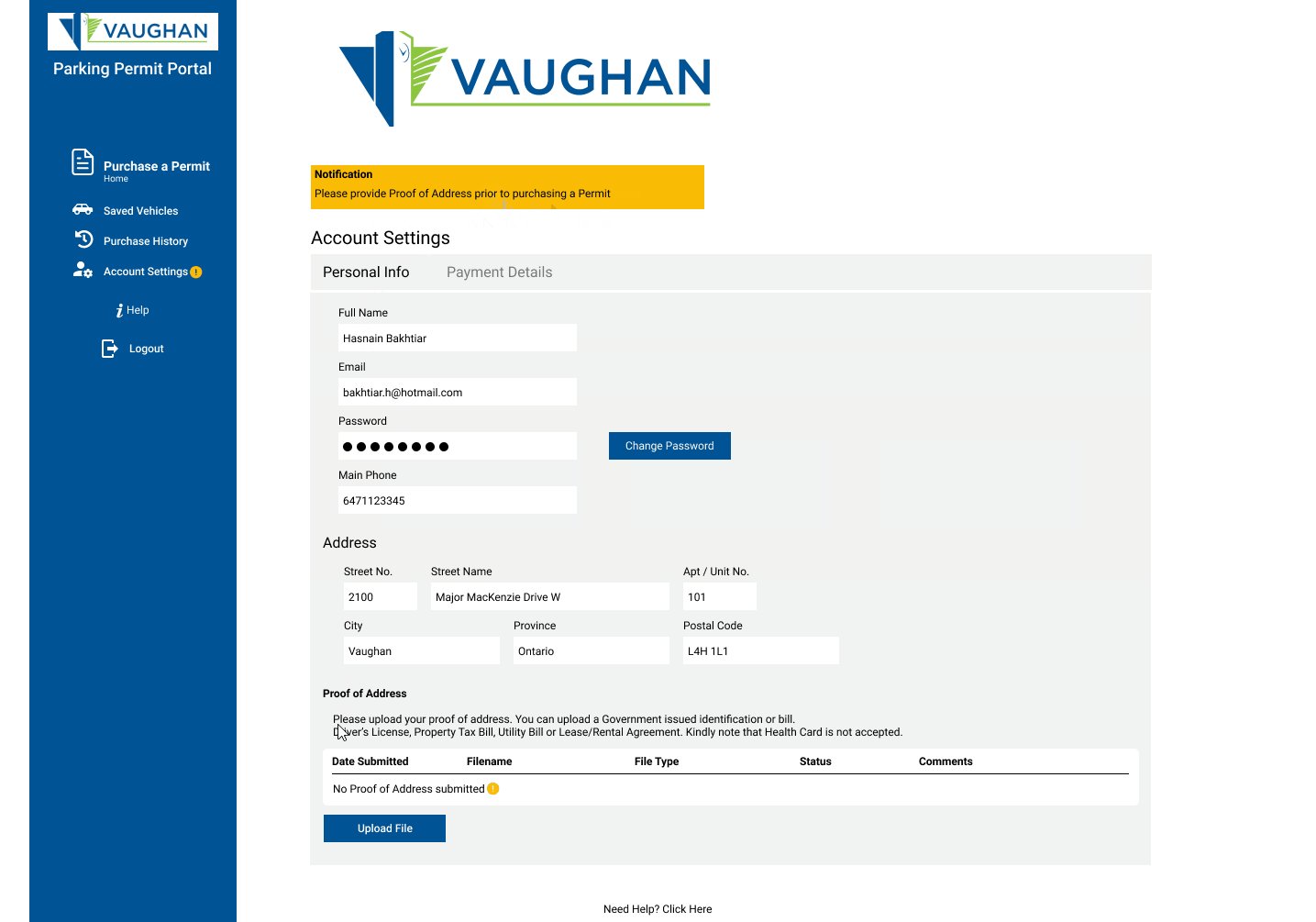
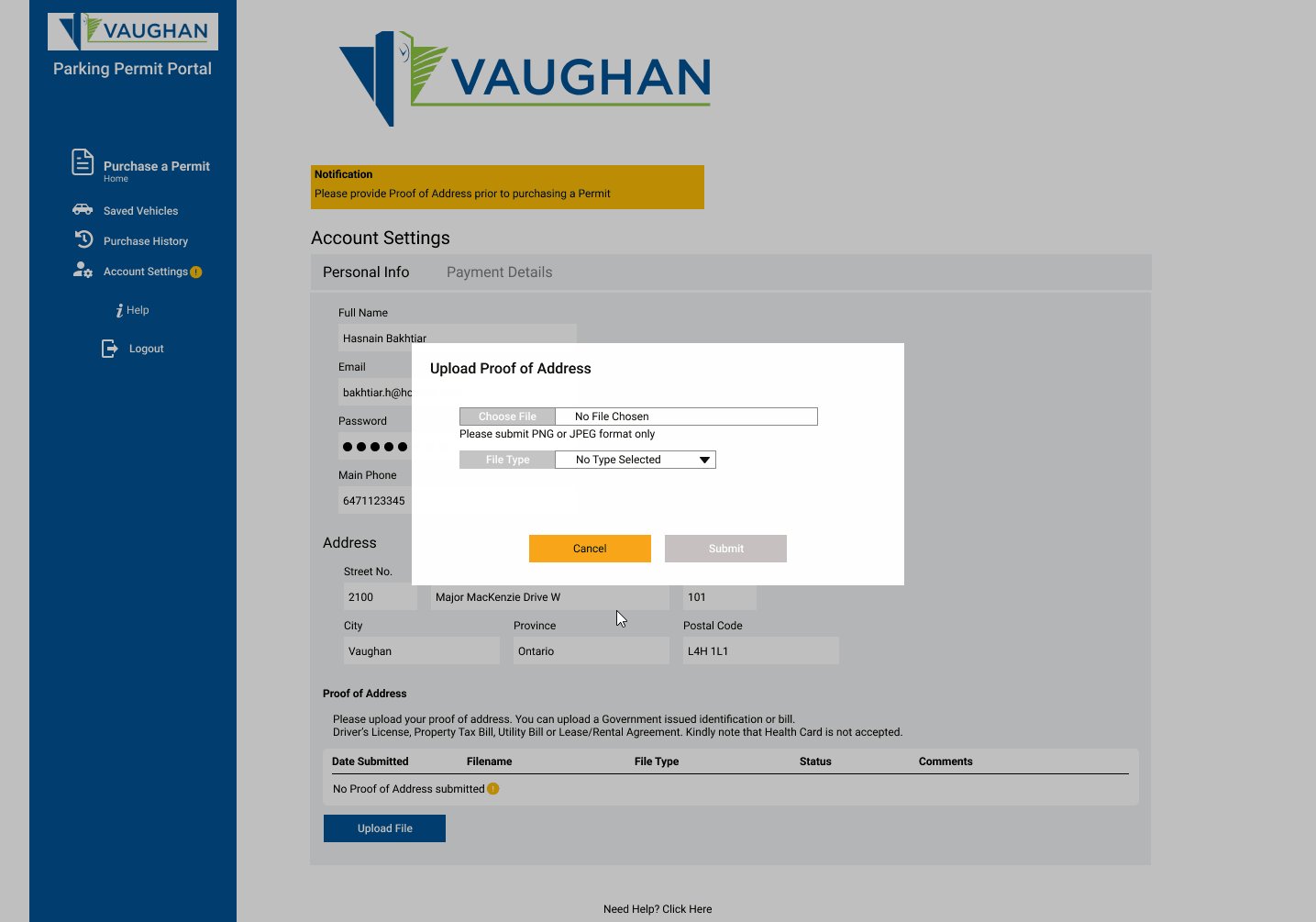
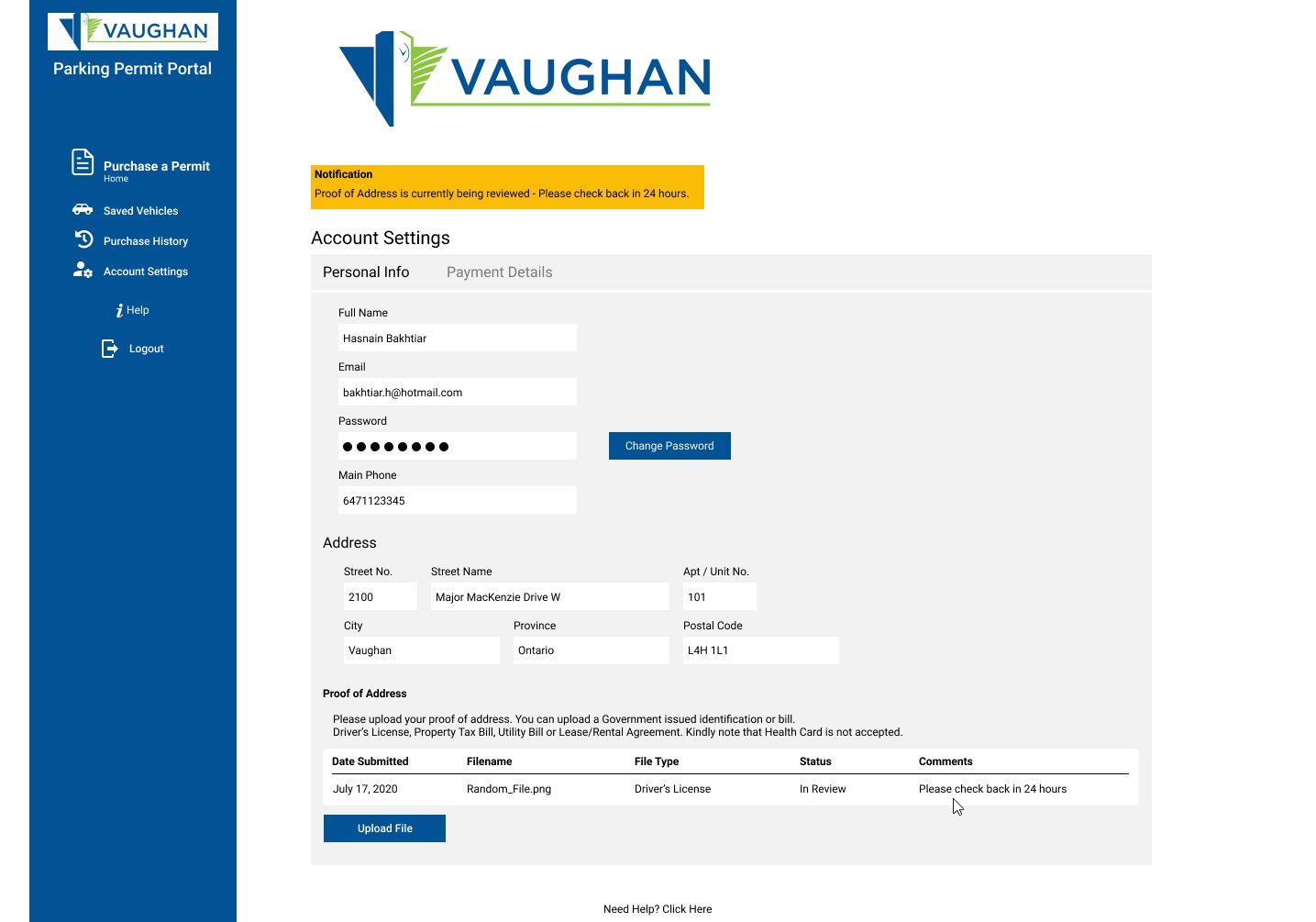
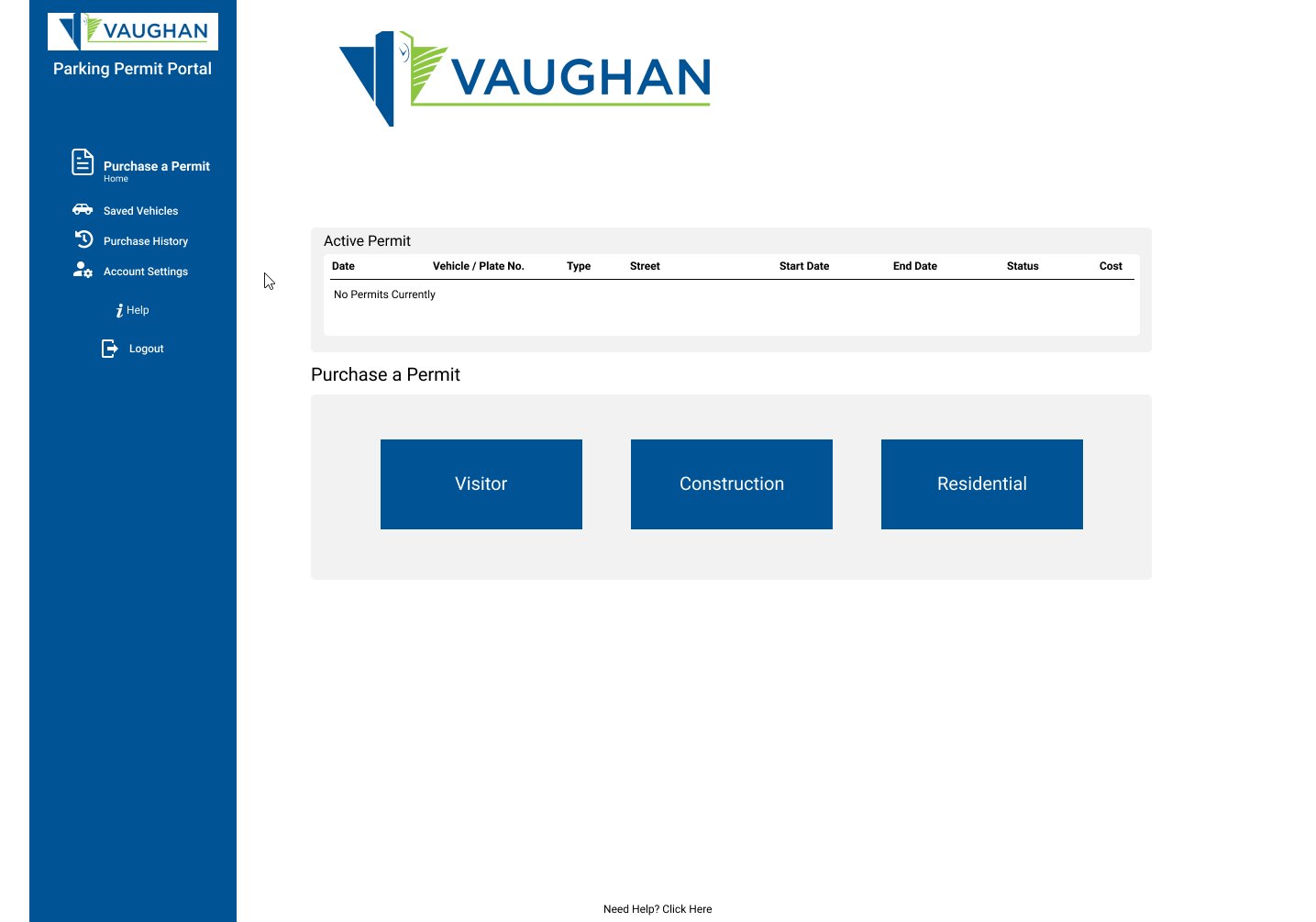
Online Service Portal
Improving user experience for Parking Permits

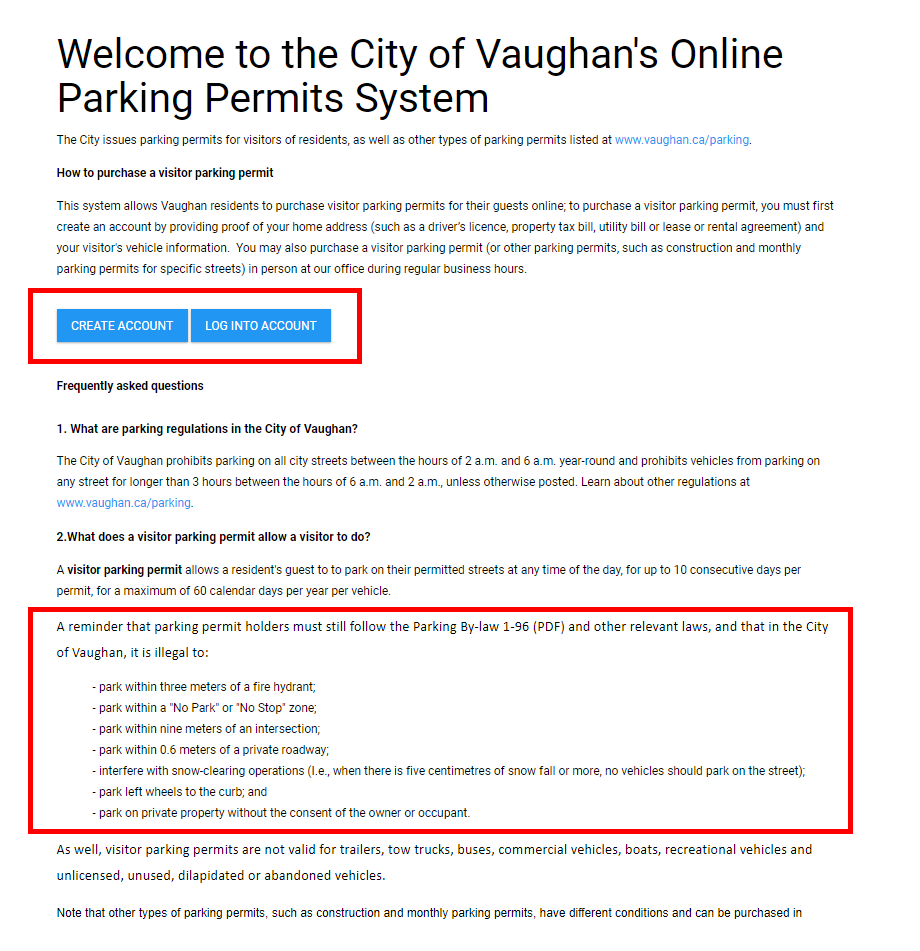
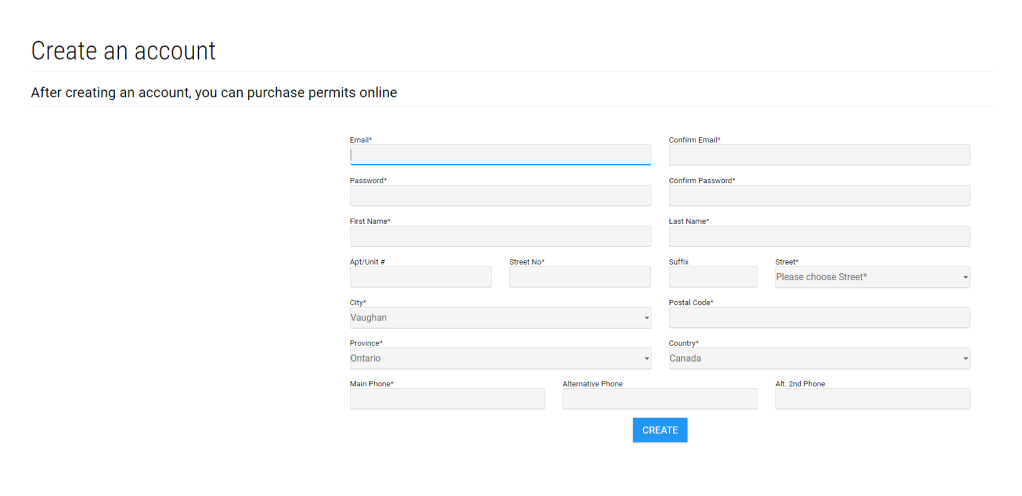
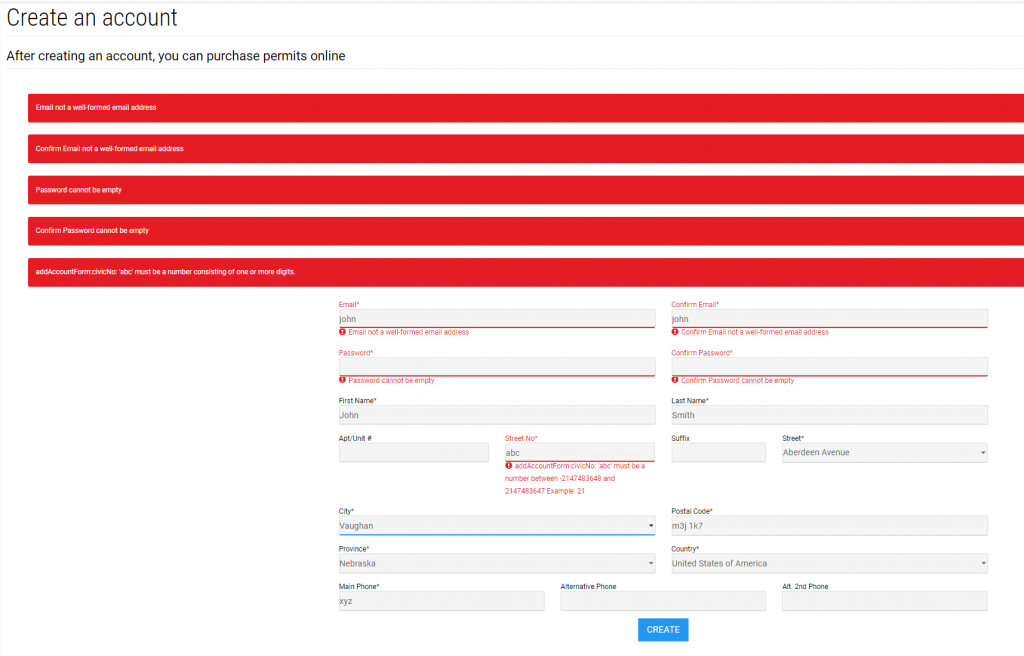
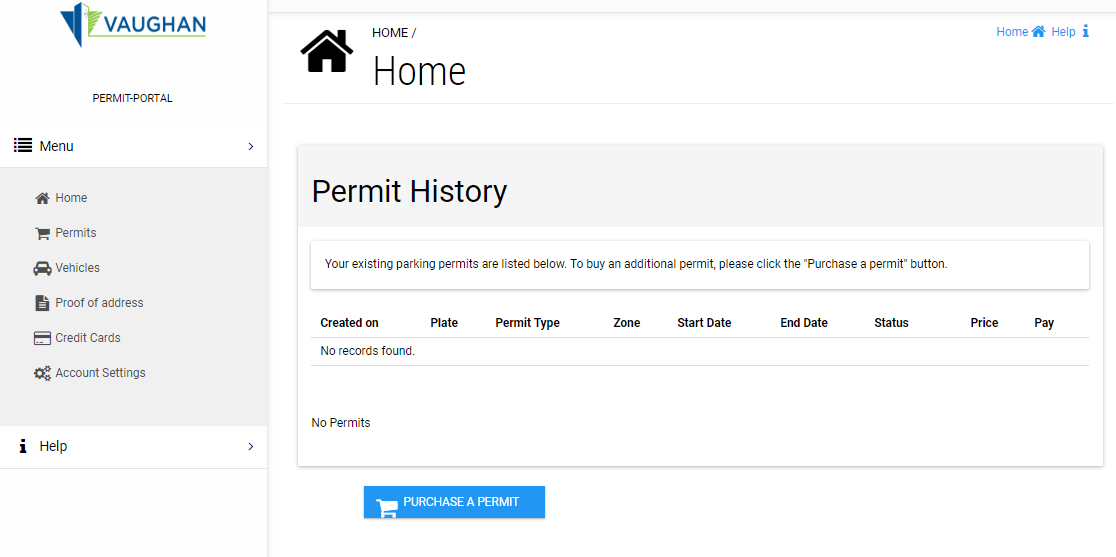
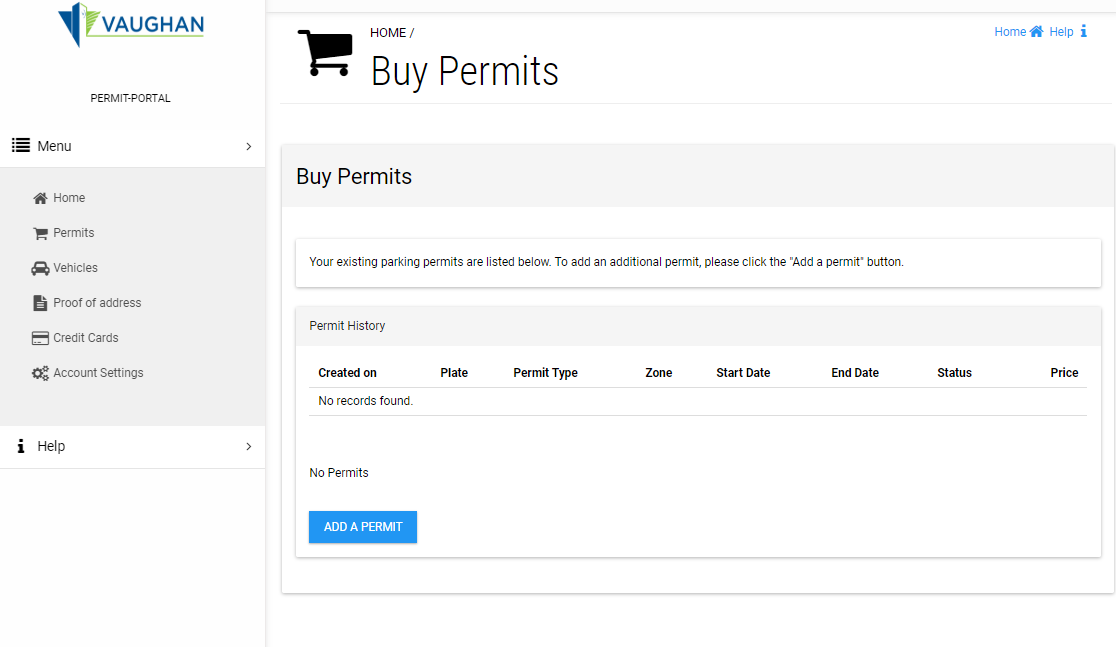
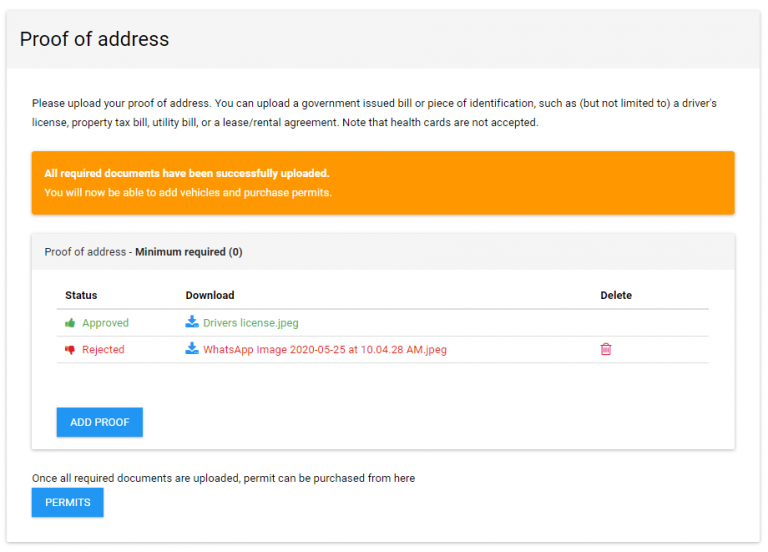
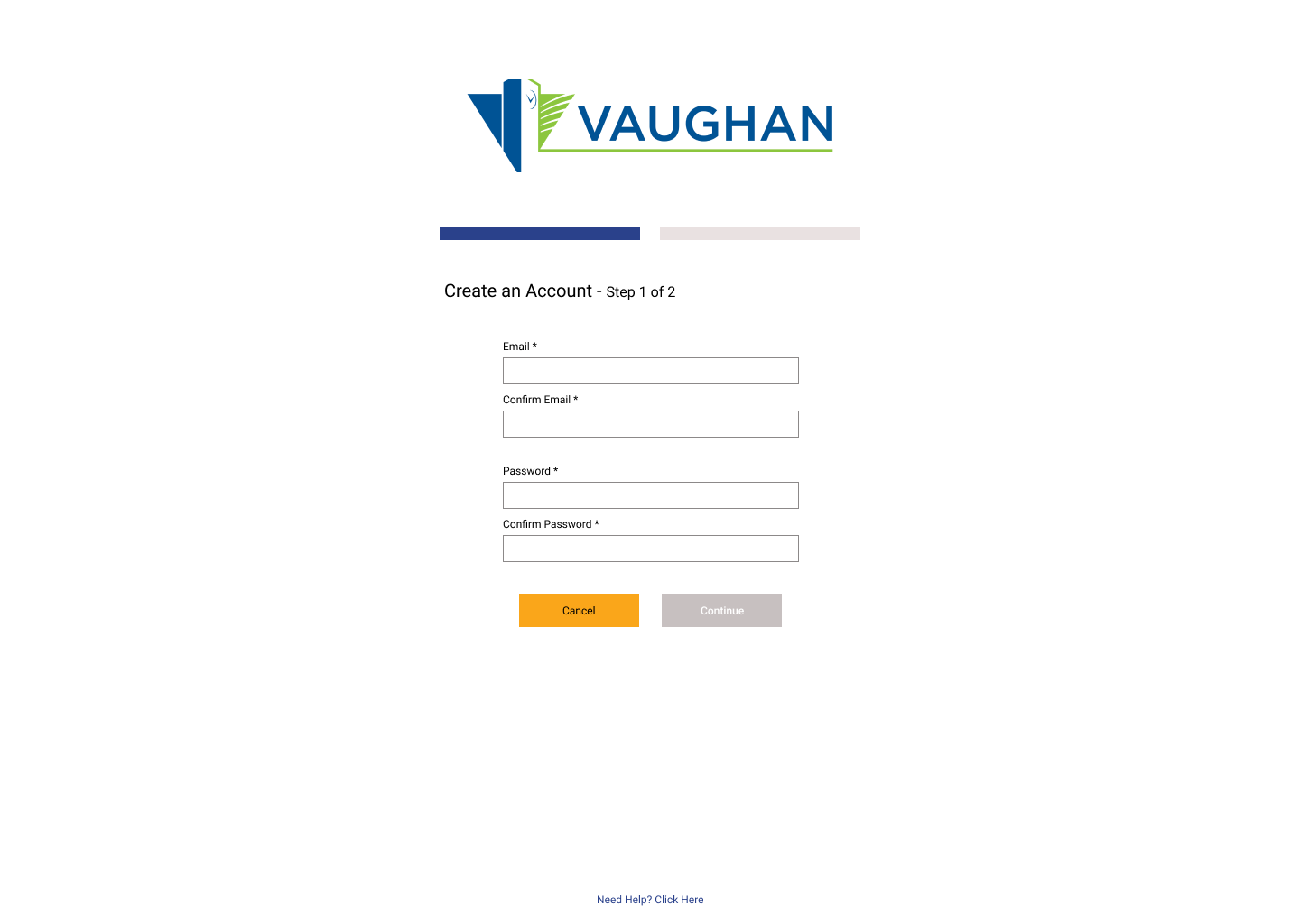
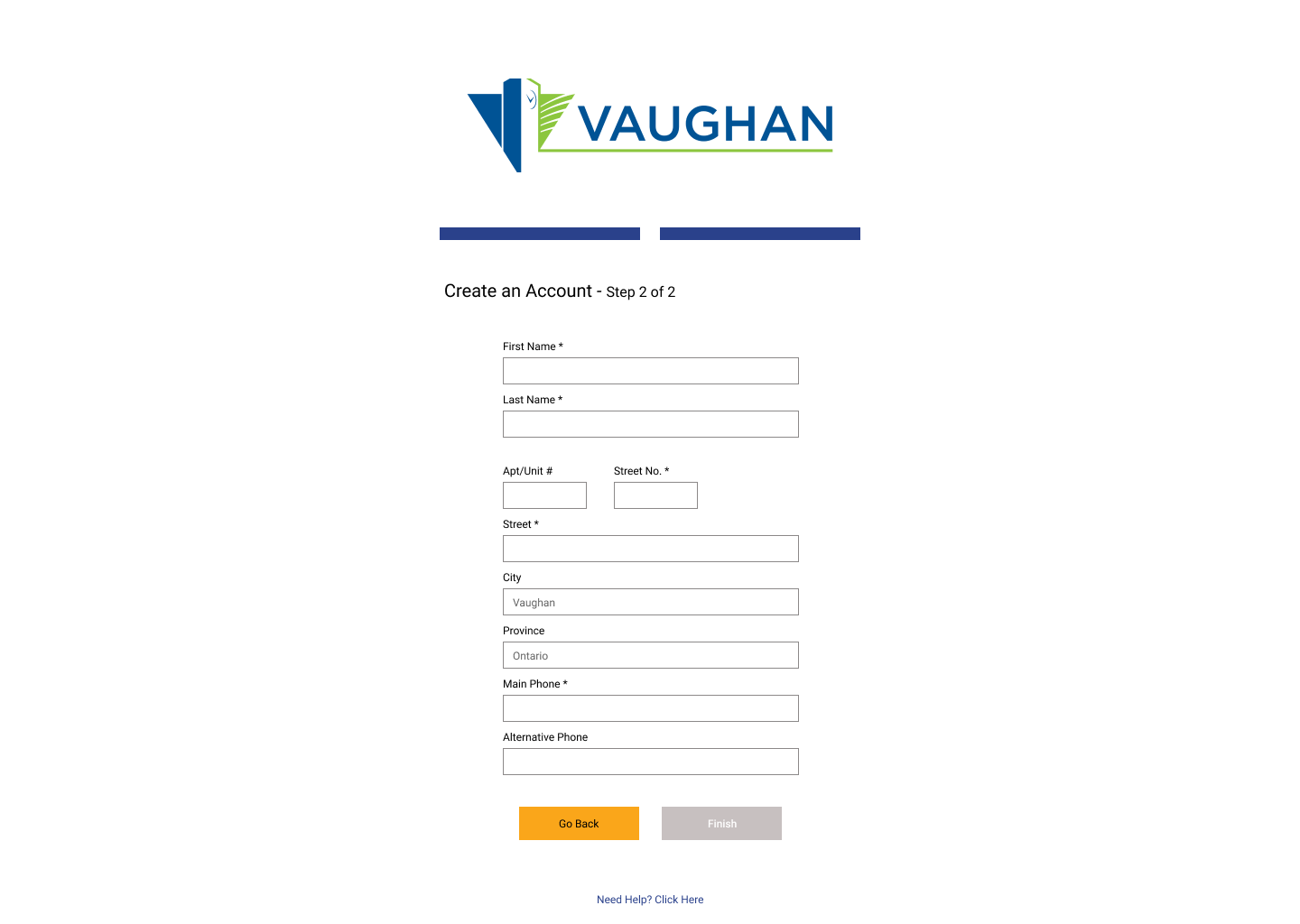
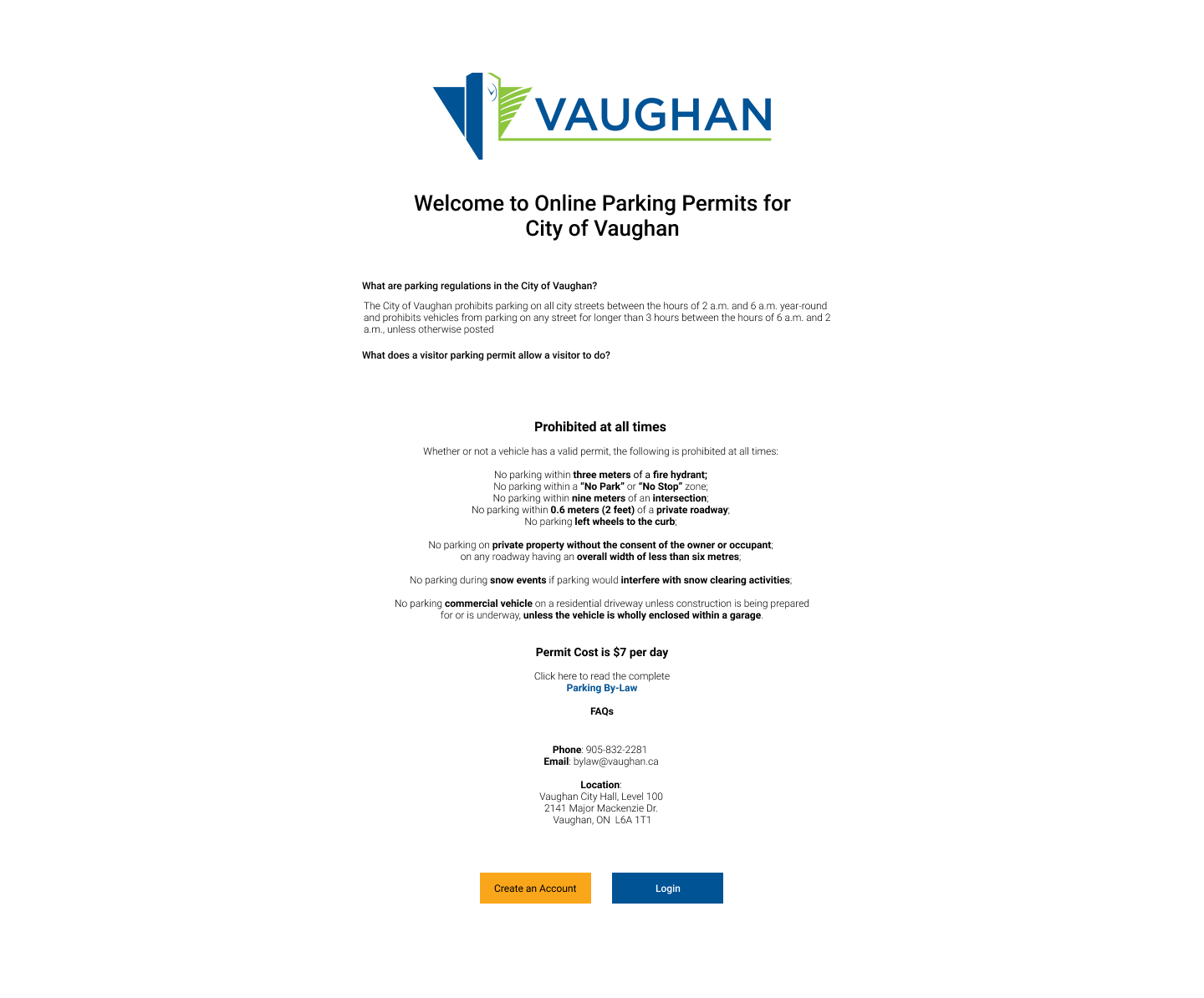
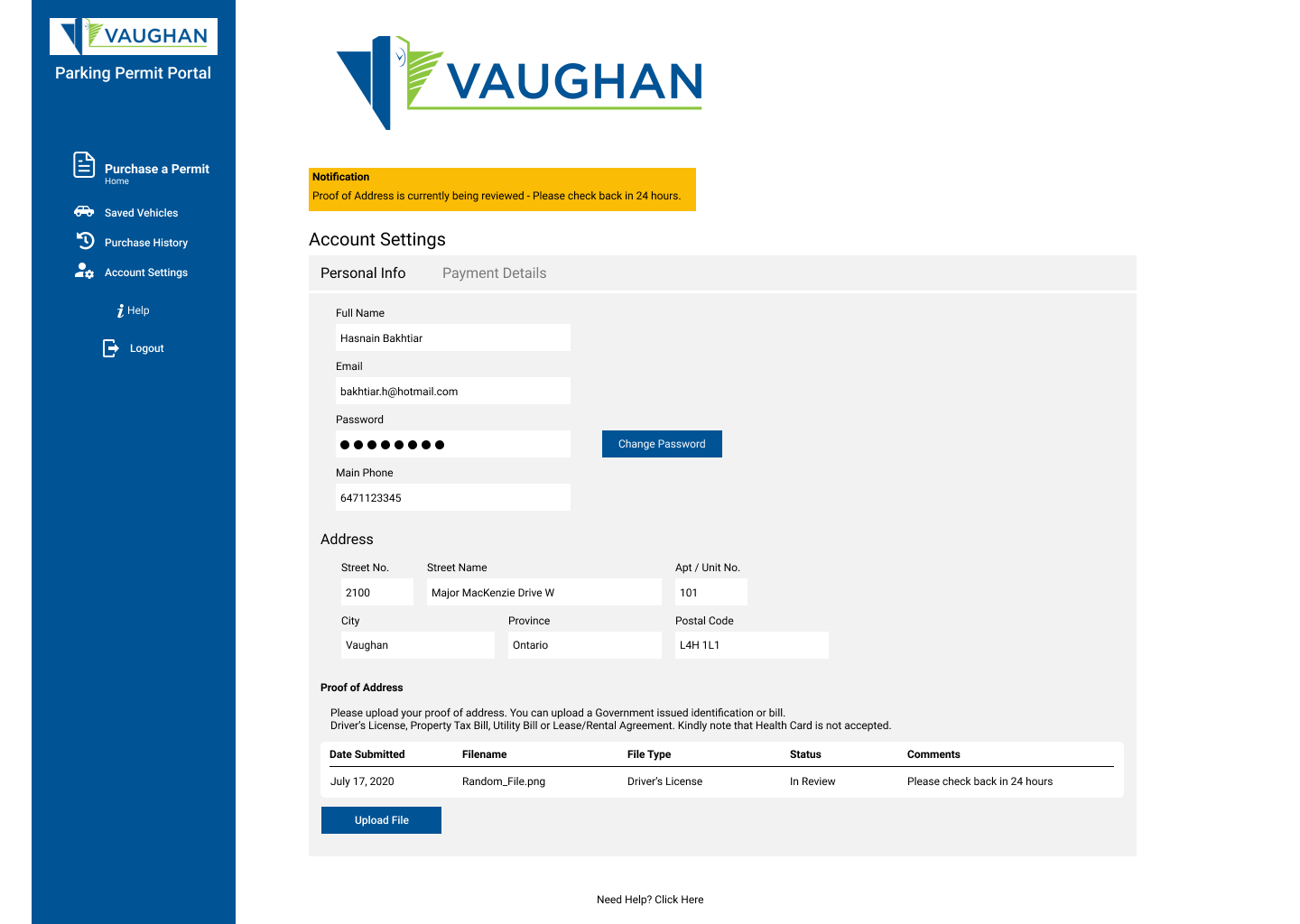
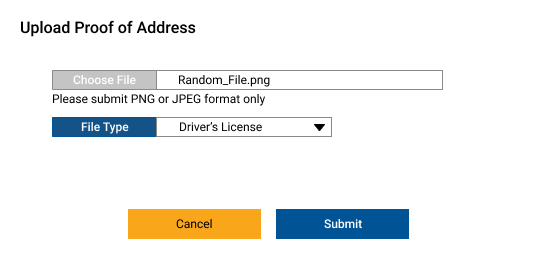
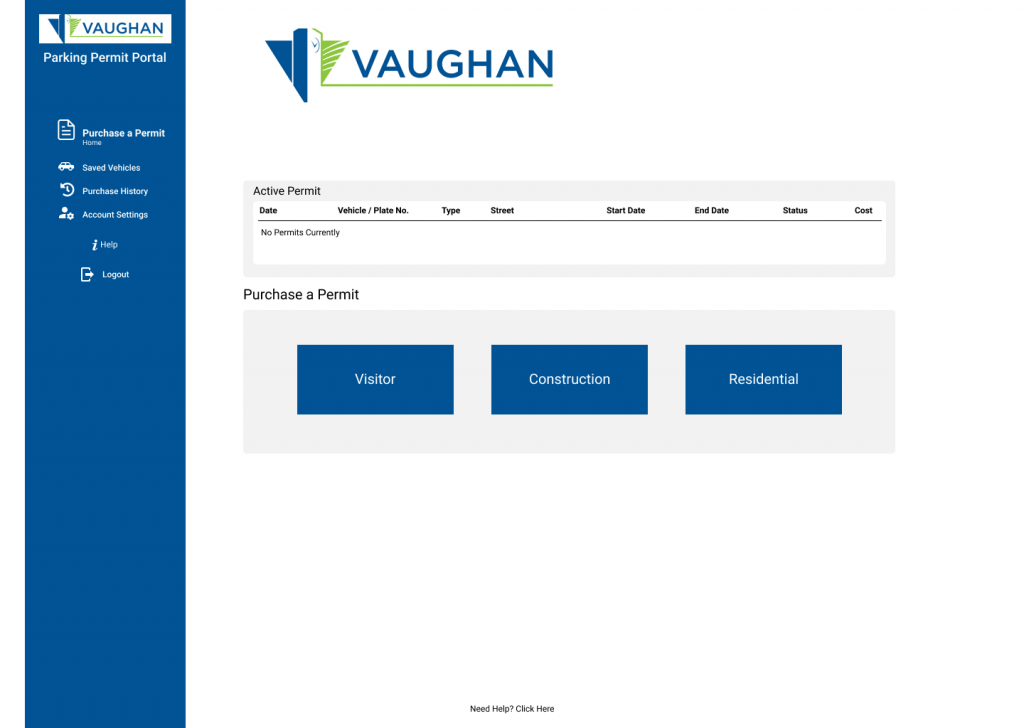
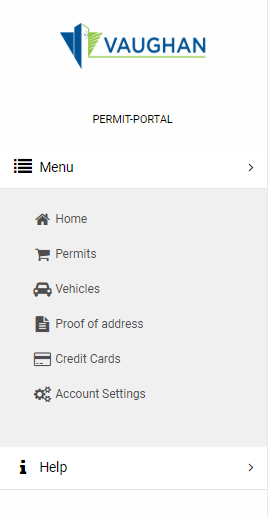
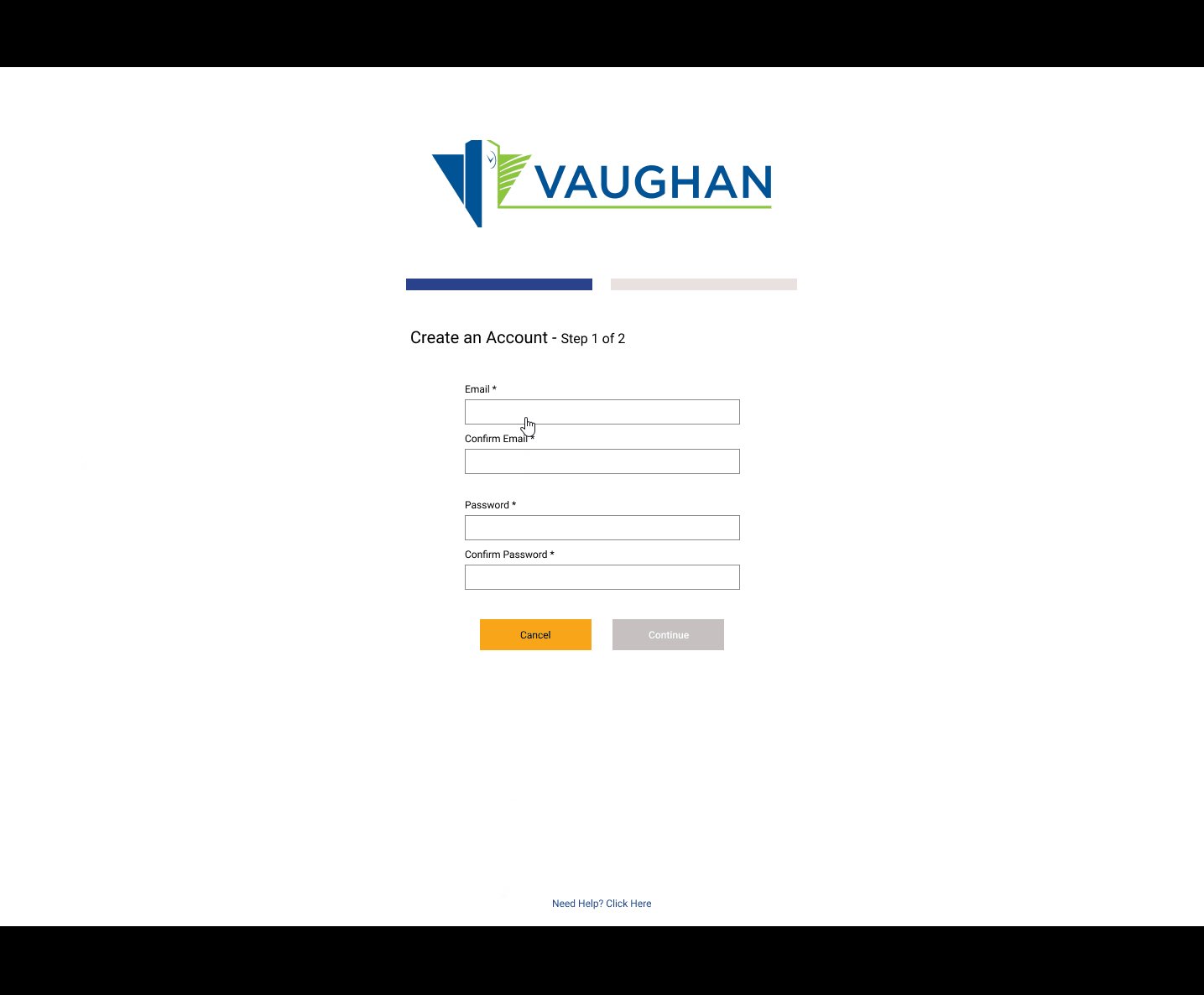
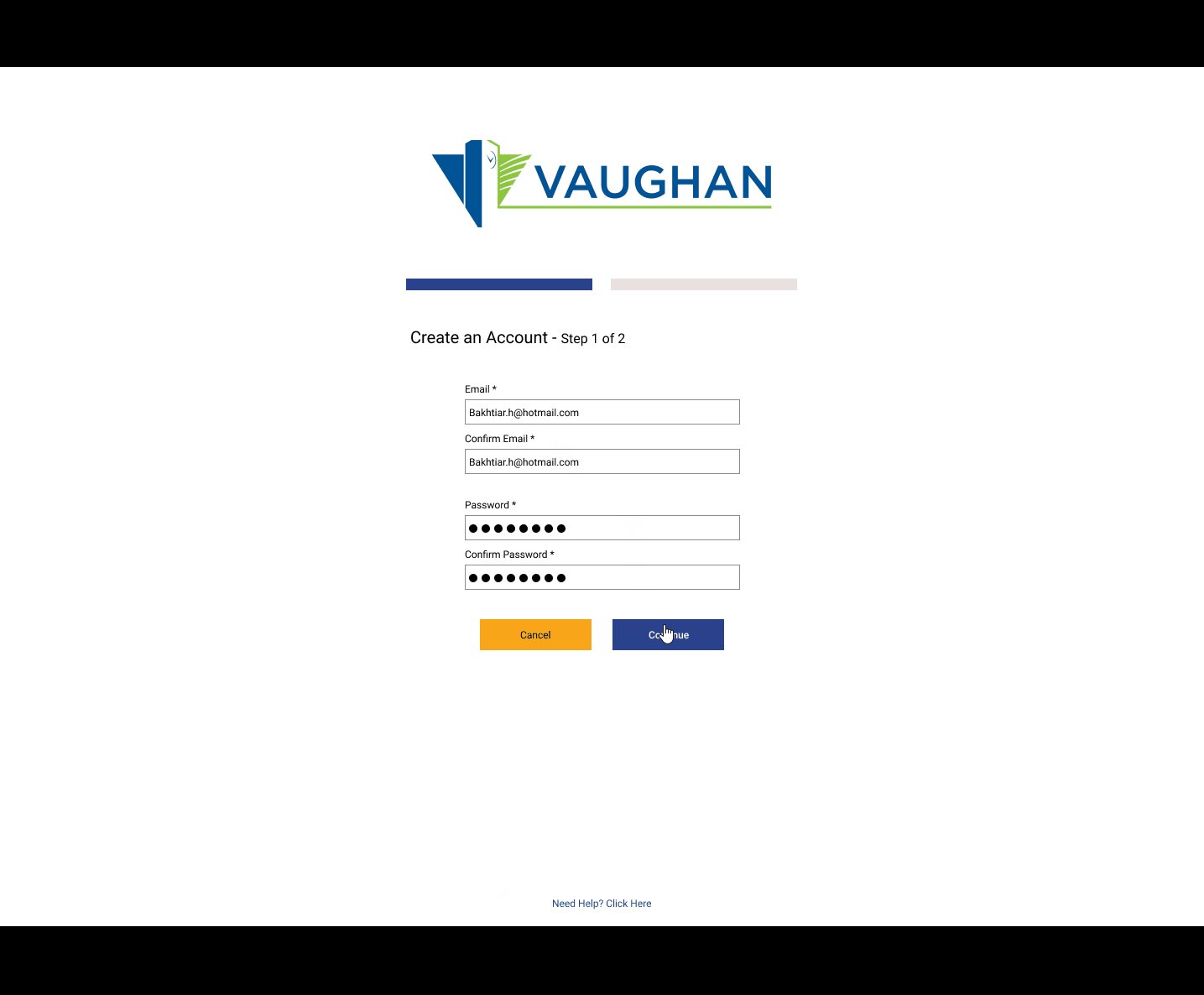
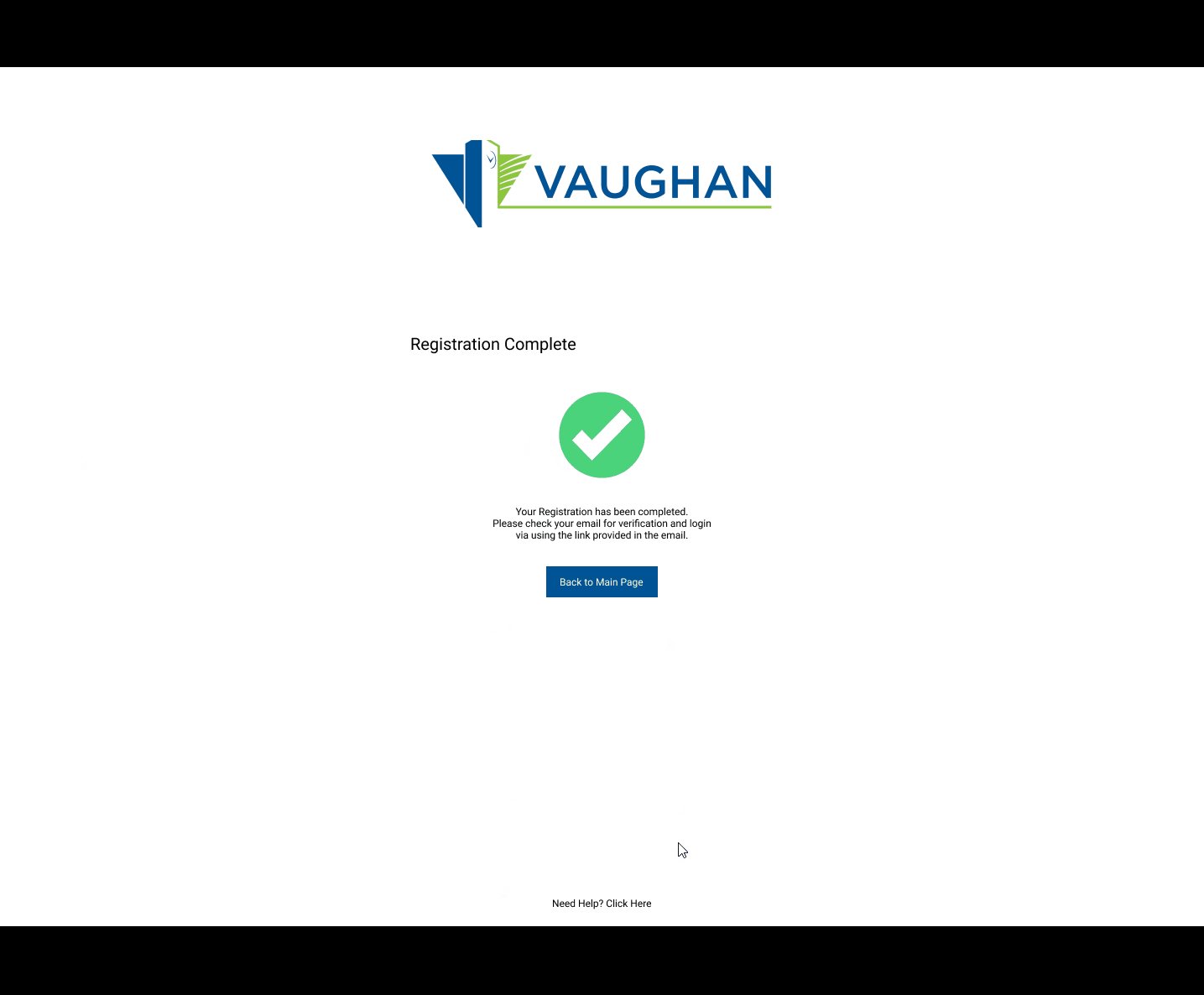
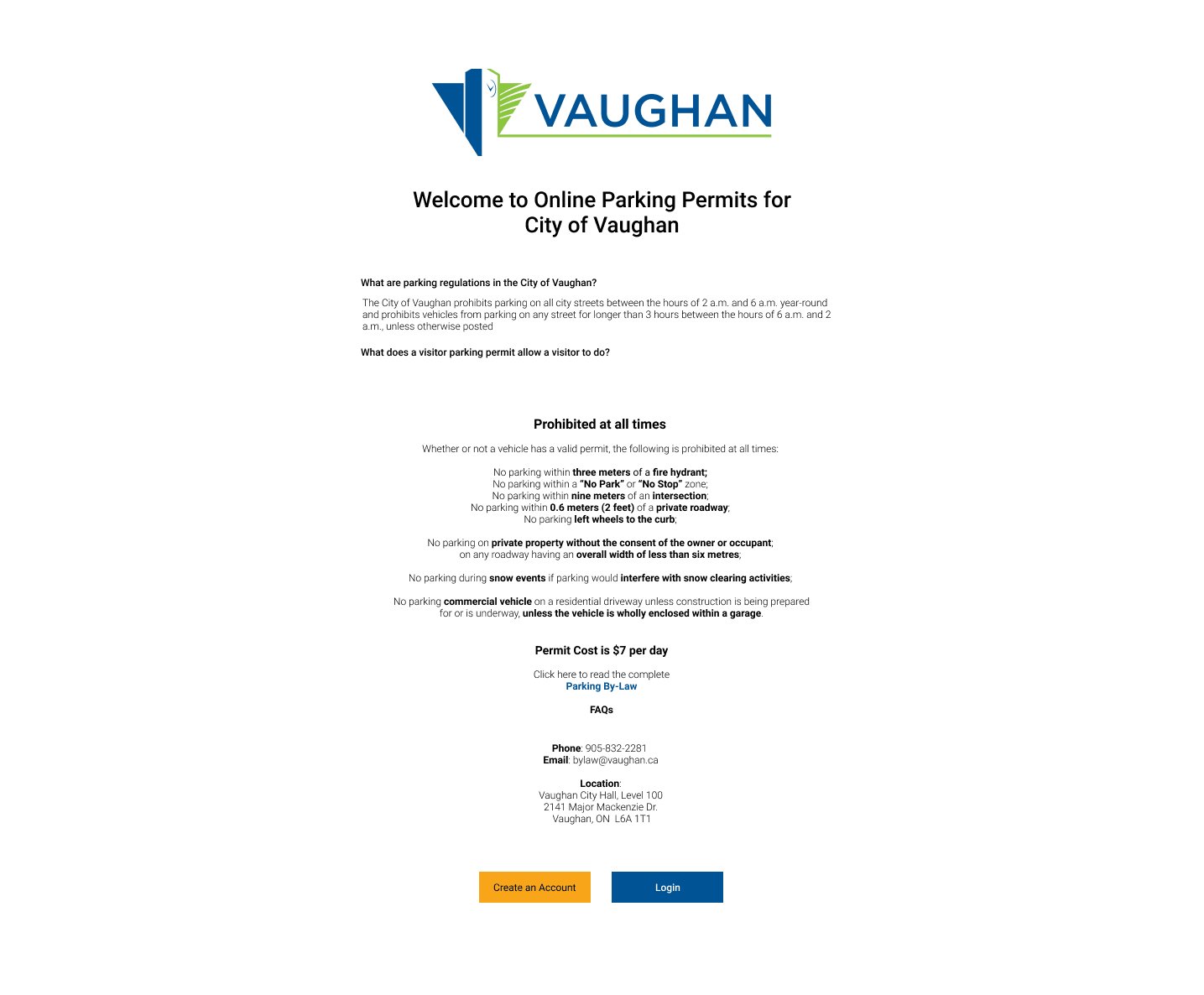
City of Vaughan introduced electronic parking permits to its residents back in 2018. It was a new way to obtain a permit. The system has not been updated since and at that time accessibility and heuristics standards were not taken into account. The process of obtaining a parking permit needs to be simple and user friendly.